ABAP
软件定时器
css3
vsprintf
排序算法
鸿蒙系统
tcp
需求分析
HID
self-attention
CAD
prometheus
java项目实战
游寄
恢复显示屏异常显示的方法
ecmascript
salesforce
卷积
界面设计
前端3d物理引擎
props
2024/4/11 22:27:26vue3-props属性传值
多个组件传递参数,咱们这边有三个界面,App.vue,Home.vue,PostList.vue
App.vue中嵌入home组件,如下:
<script setup>import Home from ./views/Home.vue</script><template><Home />
</template>…
Vue|props配置
props是Vue中用于传递数据的属性。通过在子组件的选项中定义props属性,可以指定子组件可以接收的数据以及其他配置选项。父组件可以通过在子组件上使用特定的属性来传递数据。 目录 目录
App.vue
什么是App.vue
组件引用
props配置
组件复用
案例1:…
react学习总结2--基础(二)
react 学习总结–基础(二)
说明 React 版本 :”15.4.1” react-tap-event-plugin 版本: “^2.0.1” 1.数据流 在 React 中,数据流的流向是单向的–从父节点传递到子节点,因而组件是简单且易于把握的&#…
Vue -- props配置项
文章目录1 组件的 props2 在组件中声明 props3 无法使用未声明的 props4 props 的大小写命名1 组件的 props
为了提高组件的复用性,在封装 vue 组件时需要遵守如下的原则: 组件的 DOM 结构、Style 样式要尽量复用 组件中要展示的数据,尽量由…
第七章 react组件实例中三大属性之props
React中的props是一种用于组件之间传递数据的机制。它是一个对象,包含了组件的属性和值。当一个组件被渲染时,它的props对象会被传递给它。这样,组件就可以使用这些属性来渲染自己。 案例分析
以下案例是展示一个人的信息。
<!-- 准备好…
【React】props 属性用法
Props进阶一、基本用法1.1、类组件中使用1.2、函数组件使用二、children 属性三、props-type 包的使用3.1、PropTypes 检查类型3.2、defaultProps 设置默认值一、基本用法 主要作用是让使用该组件的父组件可以传入参数来配置该组件。它是外部传进来的配置参数,组件内…
vue3.0vue2.0-prop
注:本篇涉及到的知识点,组合式<script setup>模式以及vue2.0和vue3.0选项式,组合式中非<script setup>模式,使用比较少,不再讲解,可自行看官网
目录
一、vue3.0组合式
1、vue3.0组合式prop传值: 父组件…
React组件props设置默认属性
1、通过静态属性设置props默认值
class LayOut extends Component {// 通过静态属性设置props默认值static defaultProps {isShowBack: true}render() {const { title, children, isSHowFooter, isShowBack } this.propsreturn (<div className"layout">&l…
为什么这里的props没有被保留,是vue2和vue3版本之间差异的问题吗?本可以保留的?什么情况下这里需要用props?
<template><div><div class"input-part"><input type"text"><button>插入</button></div><ul><li><p>内容</p></li></ul></div>
</template><script>
e…
尚硅谷 Vue3+TypeScript 学习笔记(下)
目录
五、组件通信
5.1. 【props】
5.2. 【自定义事件】
5.3. 【mitt】
5.4.【v-model】
5.5.【$attrs】
5.6. 【$refs、$parent】
5.7. 【provide、inject】
5.8. 【pinia】
5.9. 【slot】
1. 默认插槽
2. 具名插槽
3. 作用域插槽
六、其它 API
6.1.【shallowR…
vue3组件间的通信,通过props,emit,provide和inject把数据传递N个层级,expose和ref实现父组件调用子组件方法
文章目录 一、父组件数据传递N个层级的子组件vue3 provide 与 injectA组件名称 app.vueB组件名称 provideB.vueC组件名称 provideCSetup.vue 二、使用v-model指令实现父子组件的双向绑定父组件名称 app.vue子组件名称 v-modelSetup.vue 三、父组件props向子组件传值子组件 prop…
理解react中的props和state
Props对于使用它的组件来说,是只读的,要想修改Props,只能通过该组件的父组件修改。State是可变的,是组件内部维护的一组用于反映组件UI变化的状态集合;props:1、props意为属性,只可父组件改变子…
react基础使用(一)
一直想整理下关于react基本知识的内容,但是没有时间,抽时间补上,欢迎评论交流,如有不对的地方,望指教
1.基础使用,不用cli脚手架
示例:
新建html文件,如果不用脚手架构建的话需要引用js文件
r…
vue子组件的created和mounted中获取不到props中接收到的值
父子组件通信: 父组件中通过v-bind绑定传送,子组件通过props接收 例如: 父组件:
<template><div><div><h2>标题</h2></div><chart :chartData"chartData"></chart>&l…
React:使用ES6的展开运算符简化传递props数据的过程
当我们要给组件传递的属性很多的时候,不可能一个个去写,这时可以通过使用ES6的展开运算符简化传递props数据的过程:
// 导入包
import React from react
import ReactDOM from react-domlet person {name: "Tom",age: 30,sex: &q…
vue3传递prop踩坑
这是官方文档中的介绍: Vue3中文官网 我们在组件中定义props时推荐使用驼峰命名,但是在父组件中传递数据时要使用kebab-case形式
这是我写的loading组件中定义的几个porps 我在使用时是这样传入的 但是打印出来的值是: 可以看到这里的ou…
React--props细节知识
React–props细节知识
1.属性Props的处理
调用组件、传递进来的属性是‘只读’的【原理:props对象被冻结了】 获取:props.xxx 修改:不允许 作用:父组件调用子组件的时候,可以基于属性,把不同的信息传递给…
vue 子组件中修改传入的 props 问题
vue 的开发中会遇到在子组件中修改传入的 props 数据, 而单向数据流的思想下 props 数据是不应该被直接修改的.
我觉得主要有两种常用方式, 一是吧props 数据转存到 data 中修改操作, 另一个是在子组件中更新父组件中的数据
props 值转存到 data 中
export default {props:{…
vue中各种关系组件通信方式(非常齐全)
一、父子通信:
1、props(组件传参)
从父到子,用props属性绑定(通过props向子组件传递数据)。
注意:props静态传入的都是字符,不管里面写的是Number、Boolean、Array还是Object类型…
关于vue.js的props里“禁用特性继承”的理解
首先假设如今有一个组件<base-input></base-input>,创建改组件式的代码如下:
Vue.component("base-input", {inheritAttrs: false, //此处设置禁用继承特性props: ["label"],template: <label>{{ label }}<inputv-bind&q…
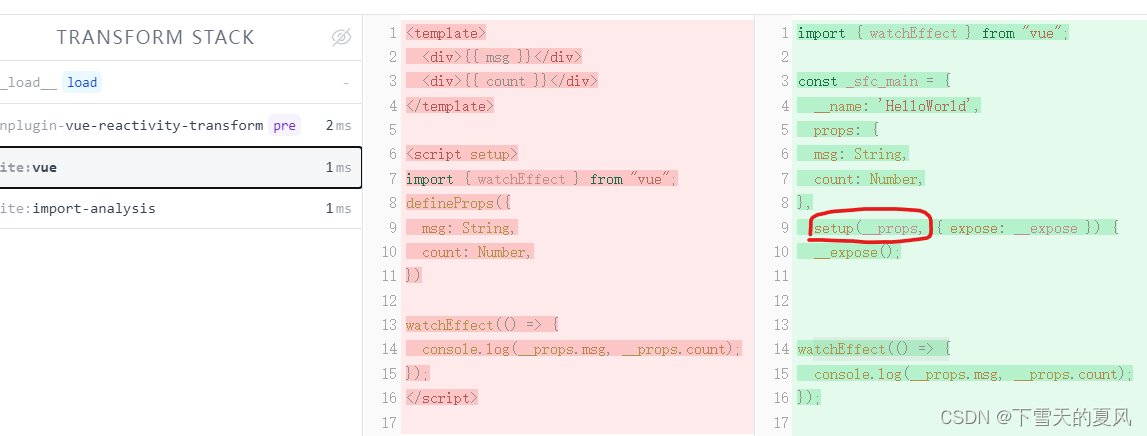
Vue3中如何响应式解构 props
目录 1,前言2,解决2.1,利用插件,实现编译时转换2.2,toRef 和 toRefs 1,前言
Vue3 中为了保持响应性,始终需要以 props.x 的方式访问这些 prop。这意味着不能够解构 defineProps 的返回值&#…
【研究】Splunk 字段是否被加工过
1: 背景:
最近用户有个疑问,就是有些字段的输出有点问题,不确定是否被加工过。 2: 查找问题: index=abc sourcetype=def123
发现字段: city_shanghai 的输出可能有点问题。 3: 排查问题:
先去这个splunk search head cluster 的页面: server 的查找如下: 登入so1 s…
探讨:围绕 props 阐述 React 通信
在 ✓ 🇨🇳 开篇:通过 state 阐述 React 渲染 中,以 setInterval 为例,梳理了 React 渲染的相关内容。
📢 本篇会 ✓ 🇨🇳 围绕 props 阐述 React 通信
props
React 组件使用 pro…
react类组件里面使用props
因为项目中的组件,有的用函数组件,有的用类组件,所以两种组件的用法都要掌握,今天说这个react的类组件里面使用props:
class HomeSupport extends React.Component {constructor(props) {super(props);}myFunction ()…
四.Vue.js实例属性选项-数据操作
Vue创建实例化参数配置中,对数据进行处理的有 data、methods、props、propsData、computed、watch var vm new Vue({el: #app,data: {name: 小虫,age: 3},methods: {addAge: function(){this.age}}
});
1. data
data在new Vue中以一个对象方式传入,即…
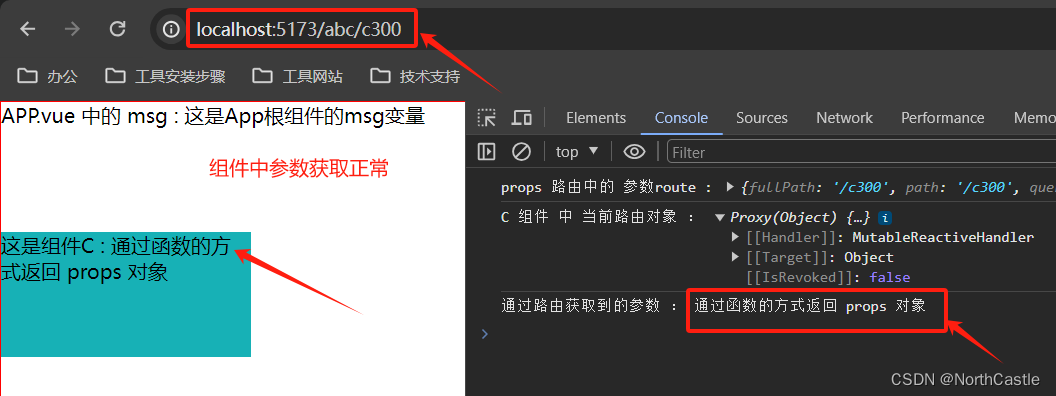
Vue3-34-路由-路由配置参数 props
说明 路由的路径中可以携带参数, 形式如 :/a/:pname ,这个:表示这是个参数,pname :表示 参数名称。 在组件中,可以通过 当前路由对象的 params 属性来获取到这个参数, 当前路由对象 可以通过 us…
vue params传递参数 props $emit
vue嵌套路由-params传递参数
路由传参 响应路由参数的变化vuerouter官网
在嵌套路由中,父路由向子路由传值除了query外,还有params,params传值有两种情况,一种是值在url中显示,另外一种是值不显示在url中。
1、显示…
Vue props用法小结
Vue props用法详解 组件接受的选项之一 props 是 Vue 中非常重要的一个选项。父子组件的关系可以总结为:
props down, events up
父组件通过 props 向下传递数据给子组件;子组件通过 events 给父组件发送消息。
父子级组件 比如我们需要创建两个组件 …